An Introduction to Web Accessibility Getting started with an important and not-so-difficult topic
Premise
Building accessible web-sites and apps is a moral obligation
Introduction
Accessibility is a topic most people have heard of but confess to knowing very little about. Meeting all the requirements to make an application accessible is very difficult but it is actually easy to get started. And the place to start is not with the requirements but with the people.
Meet the invisibles
Disabled people do use the web; blind people do read web-sites, paraplegics do click on links, deaf people do consume audio content. Personally, I was stunned when I discovered that. Maybe you never considered it, and your Google Analytics will not be able to tell you, but around 20% of your audience will have some form of disability. Who are these unexpected, unknown users? If you have the opportunity, go and interview disabled people about their web-use and observe them doing it. If you don't, there are plenty of videos, podcasts and articles that can help you bridge the gap.
- The Web Accessibility Perspectives videos from the Web Accessibility Initiative provide a great overview of the range of disabilities that web-users have as well as the assistive technologies they use to overcome them.
- Léonie Watson has an impressive résumé and can teach most of us a thing or two about HTML. She is also blind. Her interview for Smashing Magazine is a great way to learn how blind people consume web content.
Hopefully you can now begin to sympathise with these people, but you might be wondering how to justify investing extra effort for the sake of so few people.
The short answer is, it's not a “few” people; your investment will benefit most people.
Now, here's a longer answer.
What are the benefits of accessibility?
The topic of accessibility is not just about people with disabilities. The aim of accessibility is to enable access for every user, regardless of situation or device. Accessibility is...
- essential for 10% of users,
- needed by 30% of users,
- helpful for 100% of users.
The designer and the developer need to always remember that they are not the end-users. We need to think beyond our own experience and give consideration to the experience of others who may be hindered by reduced movement, sight, hearing, understanding and/or speech. We have a moral and a legal obligation to these people. However, by making accessibility improvements we might be helping more people than we realise. The improvements we make can simultaneously help fully-abled users who might, for example...
- have a cluttered environment hindering their ability to move a mouse,
- be standing in direct sunlight reducing their ability to see a low-contrast interface,
- work in a noisy environment, affecting their ability to hear audio cues,
- not be fluent in the language, making it difficult to understand content,
- be in a public place affecting their readiness to interact verbally.
Ultimately, by making a web-site or application accessible, the owner helps himself because he has a better product.
In summary, by making a conscious effort to include people with various disabilities and by focusing on our real users with specific challenges we can improve our applications for everyone.
How do I get started?
You already did! The first step in web accessibility is understanding and if you have read this far then 1) you know there are real people with real frustrations on the receiving end of your work and you have a legal obligation to not wrecklessly make life harder for them (I'll explain this statement below); 2) you know that accessibility improvements can benefit all users; 3) you know that you have a better chance of success with an accessible product.
Now it's time to get your hands dirty.
The work required to make an application accessible can be broken down into 3 main areas.
User research
I boasted above that better accessibility helps 100% of users. Some improvements do indeed help all users but it's not always that simple; what helps one user might actually hinder another. For this reason, it is important to find out what we can about the real users so that when we develop a feature to help one user, we can avoid inadvertantly making things harder for others, which is more likely to happen if we just develop something that "sounded good on paper".
After prototyping and after development, we return to the users to test our work.
Design
You don't make a web-site accessible merely by checking off all the points on a list, but rather by ensuring your real users can access the content. However, there are a number of measureable requirements that will help to determine if an application is accessible or not. The Web Accessibility Initiative provides a simple check-list for getting started, but I've broken things down a little differently.
- Contrast
- Colour
- Text size and styles
- Text alternatives for multimedia and other non-text content
- Form design
(This list continues for developers.)
Contrast

In order to be considered accessible, the contrast between text and its background should be relatively high. However, this is a good example of “better” for one user being “worse” for another. Some people need high contrast, while others need medium or low contrast to be able to read properly. Also, low-contrast is often considered aesthetically pleasing. To make an interface attractive and keep it accessible, low-contrast should be kept for decorative elements, although if text is over a certain size then it's acceptible to use a lower contrast.

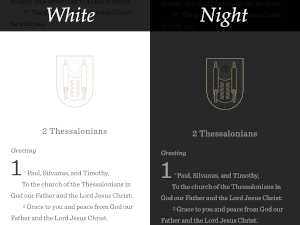
Contrast is the perfect place to start making accessibility improvements. Meeting the minimum requirements is easy today thanks to a wealth of tools. You can check the contrast with browsers' built-in tools or with an external contrast checker such as contrast-ratio.com from Lea Verou. For full marks, however, there should be a user-friendly way to adjust the contrast. I use the ESV Bible app on my phone and sometimes I want to read at night-time. The app has a beautiful design and it has an easy-to-use theme-switcher with white, sepia and night modes. This is a great example of how accessibility can be useful for everyone, but also of how accessible can be beautiful.
Colour
Don't rely on colour alone to communicate. An all-too-common example of using colour alone is when the default underline for hyperlinks is removed. This is not wrong in itself as there are other ways to style links, such as using a colour with a substantially different contrast to the normal text or using bold text or background colours. Unfortunately, this is often not done and people with colour-blindness are quickly excluded. Obviously, don't rely on hover effects either - touch devices don't have any.
This neat, short introduction to the topic of designing for colourblind people is a great place to start for anyone wanting to know more about UX, accessibility and colour. It's also full of links to further resources.
Text styles
Remember that font-sizes can vary and can be customised by end-users so make sure your design doesn't depend on a specific font-size. Designers need to forget the idea of pixel-perfect design and accept a certain fluidity, creating layouts that will flex to fit differing volumes of text. This will of course automatically make the design better suited to localisation.
Text alternatives
Provide text alternatives to media such as sound, images and charts. This will most likely have an impact on the design, so it is the designer's job to provide text alternatives. For example, will the video have subtitles? Where will the transcript be placed? Does the text itself have a graphical element, as with ascii art? Do images have captions? Below the images or overlaid? However, it is the developer's job to make sure this doesn't get forgotten. Together, we need to ensure that text-based fallbacks are in place in case non-text content is not shown or is inaccessible. To learn more, there is a simple but thorough set of guidelines from the BBC on how to write text descriptions.
Forms
Minimalist designers sometimes like to leave out the labels and it has become common practice for search fields, but this is a stumbling block for people with visual disabilities.
Development
Here is a list of points for developers to check.
- Semantics and ARIA
- Document structure and landmarks
- Keyboard navigation
- User configurations, such as resizing text and deactivating moving content
- Error messages and recovering from errors
Semantics and ARIA
Refering to users with disabilities, above, I wrote that we have a legal obligation to not wrecklessly make life harder for them.
The reason I put it that way is that HTML is accessible out-of-the-box. We don't normally have to do anything to make it accessible. What is actually happening is we are breaking it. By not knowing the meaning of HTML elements and thereby using the wrong ones, by using badly written libraries, by taking short-cuts and prefering “looks great” over “works for everyone”, we break the web.
Document structure and landmarks
Use the correct <h*> headings - This is a little harder to get right, but it's worth the effort because it will benefit literally all your users. A clear logical structure will improve SEO, meaning users find the right content and it will help them understand what they are reading. Don't just style headings like headings; you must use the correct H-tags. The new HTML5 sectioning elements have no significance for document structure but they can serve as helpful markers for people navigating with a screen-reader.
Keyboard navigation
To be considered accessible, a site or app must be navigable with the keyboard alone. This is essential for screen-reader users and great for sighted power-users!
User configurations
rem and viewport units are great, but if used wrongly can break a site. I'll demonstrate this with two examples that I have seen all too often.
/**
* Any user can change the default font-size in the browser
* but this will break that feature
*/
html {
font-size: 10px; /* Never do this! It breaks the user's personalised browser settings */ }
p {
font-size: 1.4rem; /* 14px */ } /**
* Interesting for RWD; a killer for accessibility
*/
p {
font-size: 1vw; /* Evil! */ }Recovering from errors
If possible, show error messages inline, where the error has occured. If things have gone seriously wrong, help the user get back to where they were.
Closing words
Holly Tuke, a blind web-user, lists the top 5 things that make it difficult or impossible for her to use a web-site and they are among the most basic and easy-to-fix problems out there. Make a habit of doing these things right. I'll summarise the 5 problems here:
- Unlabelled links and buttons - Have you ever seen this or done it yourself? “Click here, here or here to find out more” where each “here” is a link to another resource. Imagine you accidentally use the wrong link or the content moves; leave enough information that a user could find the resource with a search engine. Look at the links in this article for examples of best-practice.
- No image descriptions - An empty alt tag (i.e.
alt="") should be used for decorative images, but any image that is part of the content should have a concise description. E.g.alt="Screenshot of a web-site with low-contrast decorative borders." - Poor use of headings - Headings give the page structure that is meaningful to both screen-reader users and sighted users.
- Inaccessible web forms - This is really easy. Every input must have a label with the for attribute. E.g.
<label for="search">Search this site</label><input id="search" name="search"> - Auto-playing audio and video - Never have audio play automatically. Auto-playing video should be muted and have a correctly labelled stop option.
Why is this list significant? It is not the top 5 things to fix according to a UX expert or some accessibility standards; it is a list from a real user with real frustrations.
Accessibility cannot be ignored any longer. Get started; it's really not that hard. And if you're really stuck, for goodness sake, hire a professional.
Sources
The above work is mostly not original but I haven't been able to relocate all my sources, though I have done my best. Sources I haven't already linked to in the article include...
- edX course 'Introduction to Web Accessibility', based on the curricula from the W3C WAI. Course audited April-September 2020.
- Gesetz zur Gleichstellung von Menschen mit Behinderungen (Behindertengleichstellungsgesetz - BGG).
- Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz (Barrierefreie-Informationstechnik-Verordnung - BITV 2.0).
- Web Content Accessibility Guidelines (WCAG) 2.0